There are simple ways to customize your WPforms contact form. By default the form often looks like this:
While the simple contact form for WPForms isn’t too bad; there are a few issues with just using the default template and styling of the theme.
- The field boxes aren’t symmetric (one is longer than the others)
- The title of each field is above it
- WPForms uses its own CSS (so it doesn’t adapt to your theme)

Sleek Contact Form
If you’re going for something that looks more sleek, you can have the field names placed in the field boxes themselves.
The easiest way to go about this is:
Click each field > Advanced Options >
- Change the field size > Large
- Add Place Holder Text > what it should write in the box
- Tick ‘Hide Label’ + ‘Hide Sub-Labels’


Horizontal Contact Form for WordPress
In some cases you may want to have your form fields stack horizontally. This is also known as an Inline Contact Form.
This form design is not so useful if the form requires some kind of text-area box (a large area to type in) like a message.
These single row contact forms for WordPress are better suited for collecting quick information like a name and number.
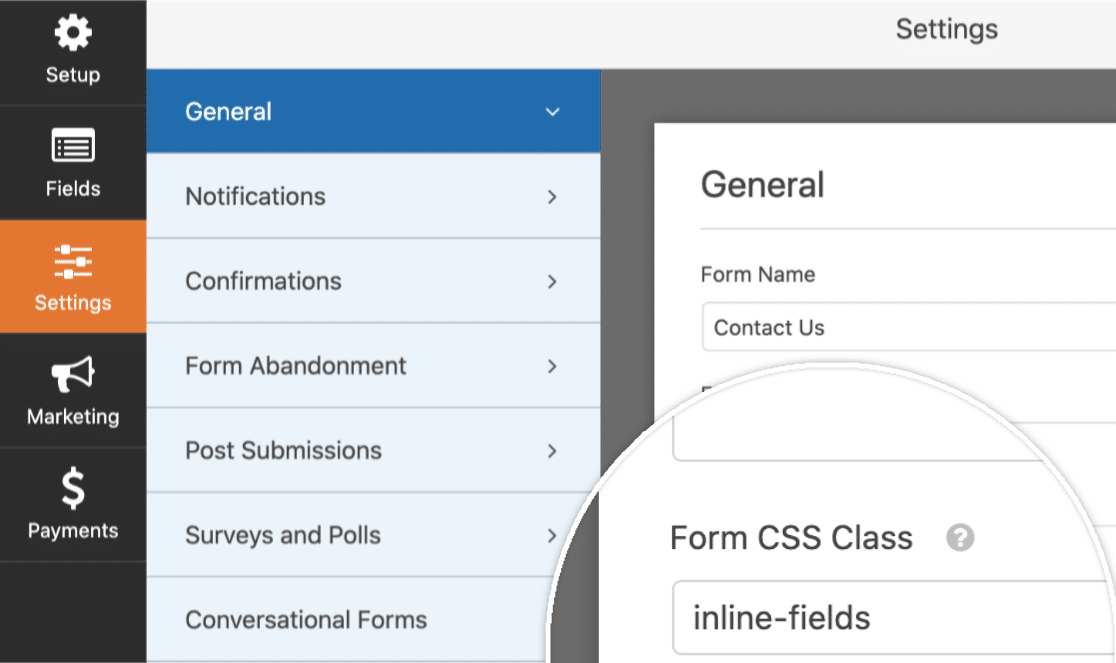
Go to SETTINGS > GENERAL > FORM CSS CLASS add:
inline-fields
Go to FIELDS > Click each Field > Advanced Options >
- Change the field size > LARGE
- Add Place Holder text > Field names here
- Hide Label + Hide Sub-Labels



Making WPForms use your theme styling
Some webmasters may want that button to suit their website’s theme. Unfortunately WPForms only allows you to turn off the ‘default styling’ site-wide. Not for each individual form.
WPForms allows you to turn off their styling by going to : Settings > General > Include Form Styling
The best option is usually to choose: Base Styling Only as it will still include some of the styling to make the text and buttons look right. But should still adopt your theme colours.


If you select ‘No Styling’ you will find that the spacing and lettering will be all over the place, and will require your own CSS integration.
This can be done by adding a CSS class to each form field in the editor.